sBooks
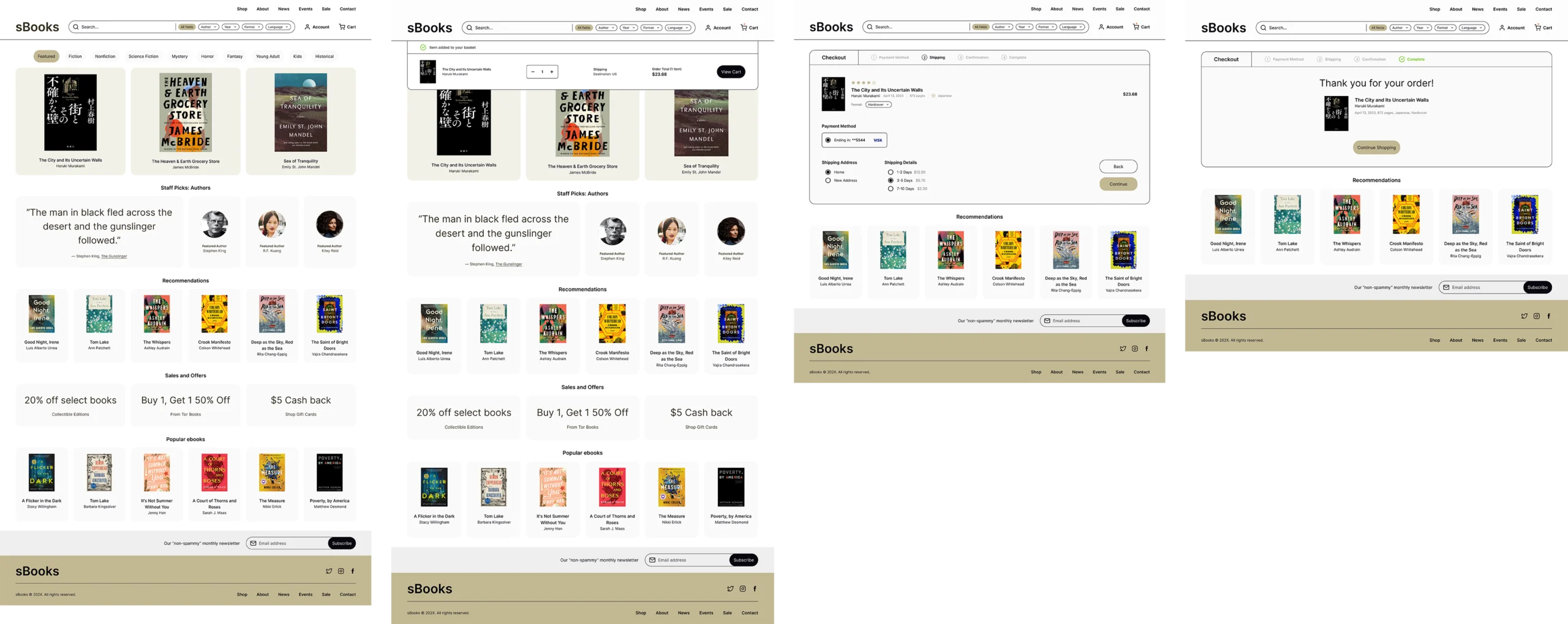
会計プロセス
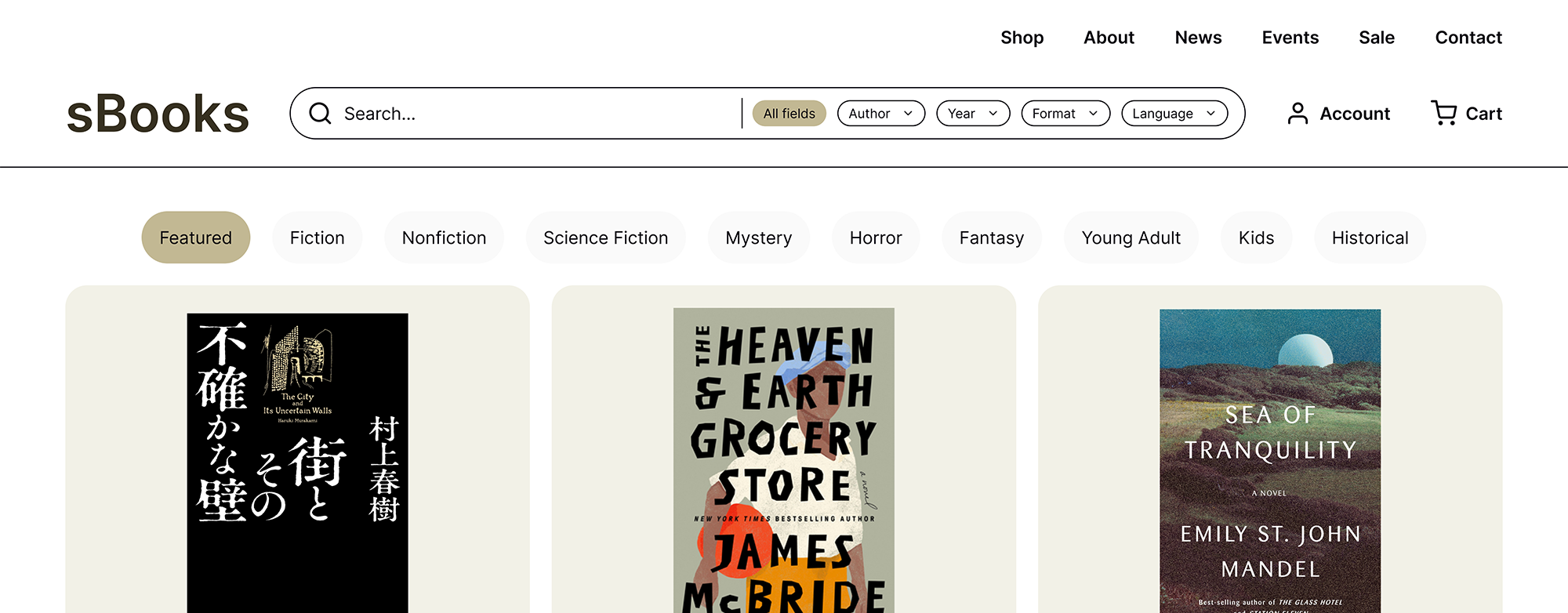
sBooksは、利用者に合わせてそれぞれフィルターをカスタマイズでき、個々のデバイスに適応する美しいレスポンシブデザインを備えた、オンライン書店である。これにより、各個人の新しい本の世界への広がりとなるだろう。
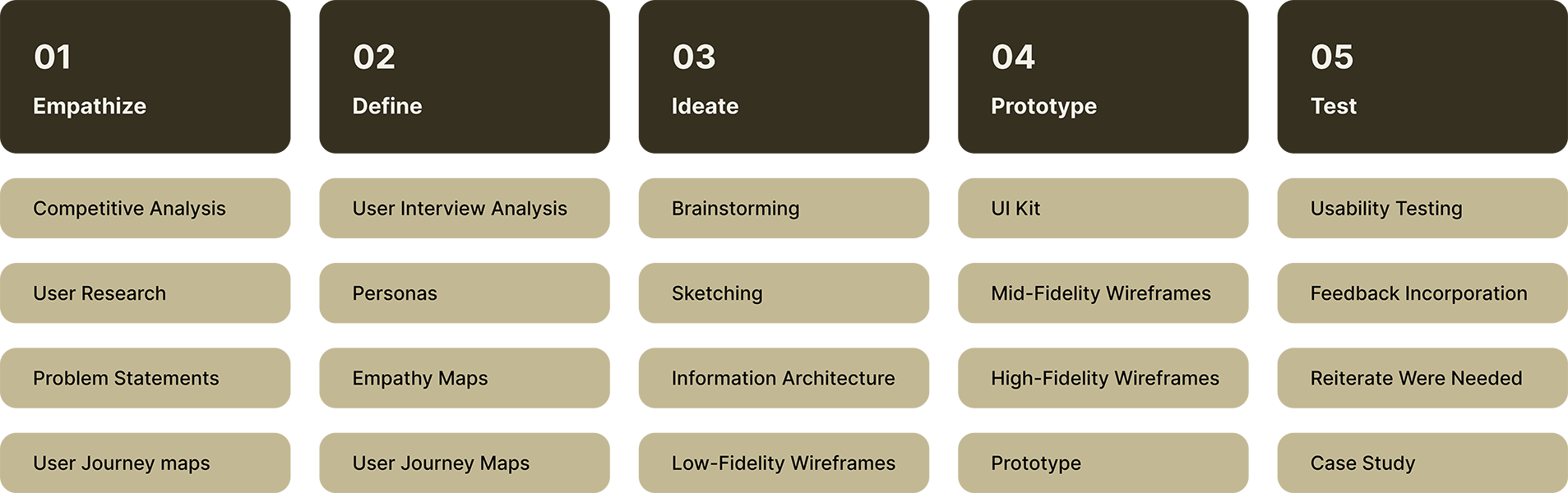
このチャートは、sBooksの制作プロセスである。

このプロジェクトのために作成されたペルソナの一例である。

Kevinは、Amazonのように何でも販売する過剰な混雑したメガサイトにうんざりしており、もっとシンプルな、本だけの体験を求めている。さらに、彼は自分に合った小規模で地元のビジネスを支援することを知りたいと願っている。
地元の書店の体験に焦点を当ててみてほしい。ユーザーによりパーソナルな感じのするおすすめをどのように提供できるかを考える価値があるだろう。伝統的な書店に入って店員におすすめの本について尋ねるときのような体験である。
Kevinのユーザージャーニーの一例である。

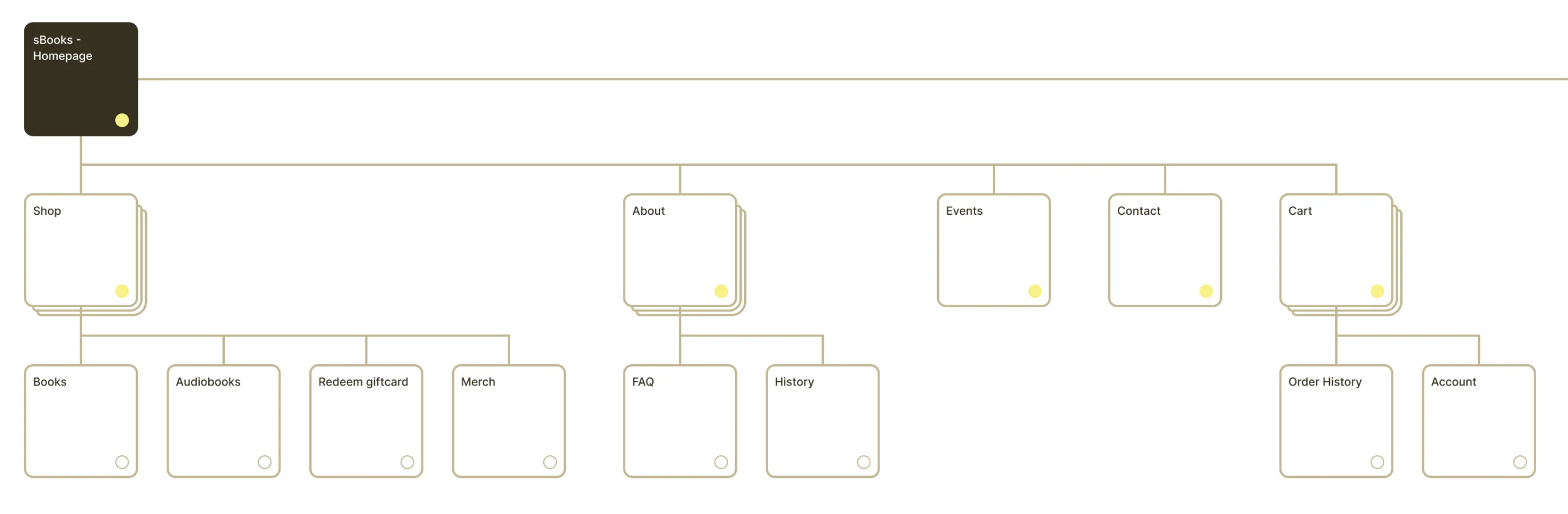
情報アーキテクチャにおいて反復的に行われる情報整理は、このサイトマップに従っている。最後までには小さな調整が行われた。

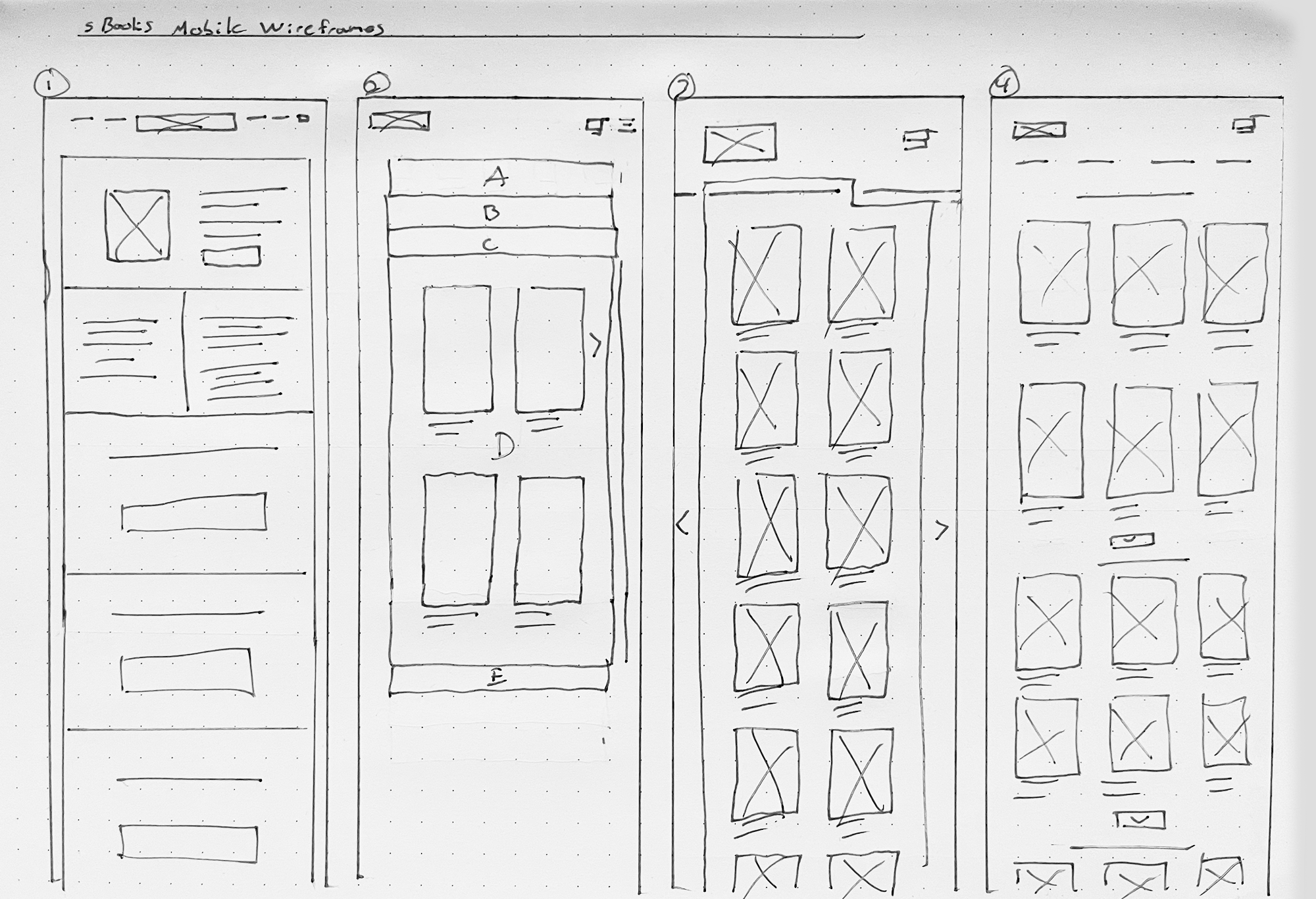
チェックアウトフローの各画面のイテレーションを紙に起こす時間をかけることで、デジタルワイヤフレームに採用される要素がユーザーの葛藤に対応しているのに気づく。ホーム画面に関しては、最終的に、作者、イベント、書籍カテゴリーのさまざまなセクションを整理するためにカードスタイルのレイアウトを採用することに決定した。
また、カードレイアウトはモバイルを含むさまざまな画面サイズに適していることが結論づけられた。このサマリーの残りの部分では、デスクトップバージョンに焦点を当てる。


初期のデザインフェーズが続くにつれて、デジタルワイヤフレームとモックアップを使用してイテレーションを続け、約4回のイテレーションの後、次のデザインに決定した。